シンプルな命名規則
例えば、—light-basic-blue や —dark-basic-blue のように、変数名を見ただけで「ライトモード用の青」「ダークモード用の青」という用途が分かります。直感的に理解できる命名規則で、迷いなく色を適用できます。
UIデザインにおいて「色の選択」は重要な要素です。しかし、カラーコードを毎回調べたり、ライト/ダークモードごとに細かい調整を行うのは、開発効率を大きく下げてしまいます。
そこで登場! このページでは、既存のカラーパレットを活用してカラー定義の煩雑さから解放される方法をご紹介します。シンプルなPropsやChildrenだけで使えるコンポーネント指向の設計をベースに、色選びを直感的かつスピーディーに行い、開発者が本当に集中したい「機能実装」へリソースを注力できるようサポートします。
以下は、<color-palette> カスタムコンポーネントを使った「色見本」の一覧です。
このコンポーネントは、ライト/ダークなど異なるテーマのカラーを一括で表示し、あらかじめ豊富なバリエーションが定義されています。
「もう少し暗い青が欲しい」という調整も不要で、用途に合わせて最適な色をすぐに選択できます!
| Color Name | Light Mode | Basic Mode | Dark Mode | Usage Examples |
|---|---|---|---|---|
| black | Text, Icons | |||
| silver | Subtext, Borders | |||
| gray | Background, Cards | |||
| white | Background, Cards, Text | |||
| maroon | Action Buttons, Links | |||
| red | Error Messages, Alerts | |||
| purple | Highlights, Emphasis | |||
| fuchsia | Focus Rings, Active States | |||
| green | Success Messages, Approval Buttons | |||
| lime | Growth Indicators, Progress Bars | |||
| olive | Backgrounds, Section Dividers | |||
| yellow | Warnings, Attention Alerts | |||
| navy | Headers, Navigation | |||
| blue | Links, Action Buttons | |||
| teal | Information, Tooltips | |||
| aqua | Highlights, Accent Colors |
このパレットは、色名をCSS変数として統一した命名規則と、モードごとの自動切り替えを前提に設計されています。マウスオーバー(またはタップ)で表示されるCSS変数名をコピー&ペーストすれば、任意のコンポーネントに即時適用可能です。
シンプルな命名規則
例えば、—light-basic-blue や —dark-basic-blue のように、変数名を見ただけで「ライトモード用の青」「ダークモード用の青」という用途が分かります。直感的に理解できる命名規則で、迷いなく色を適用できます。
アクセシビリティ重視
このパレットはWCAG基準を参考に4.5:1以上のコントラスト比を確保しています。モードの違いを問わず視認性の高いUIを実現できるため、ユーザーにとっては読みやすく、開発者は色選びに時間を割かずに済む「Win-Win」な仕組みとなっています。
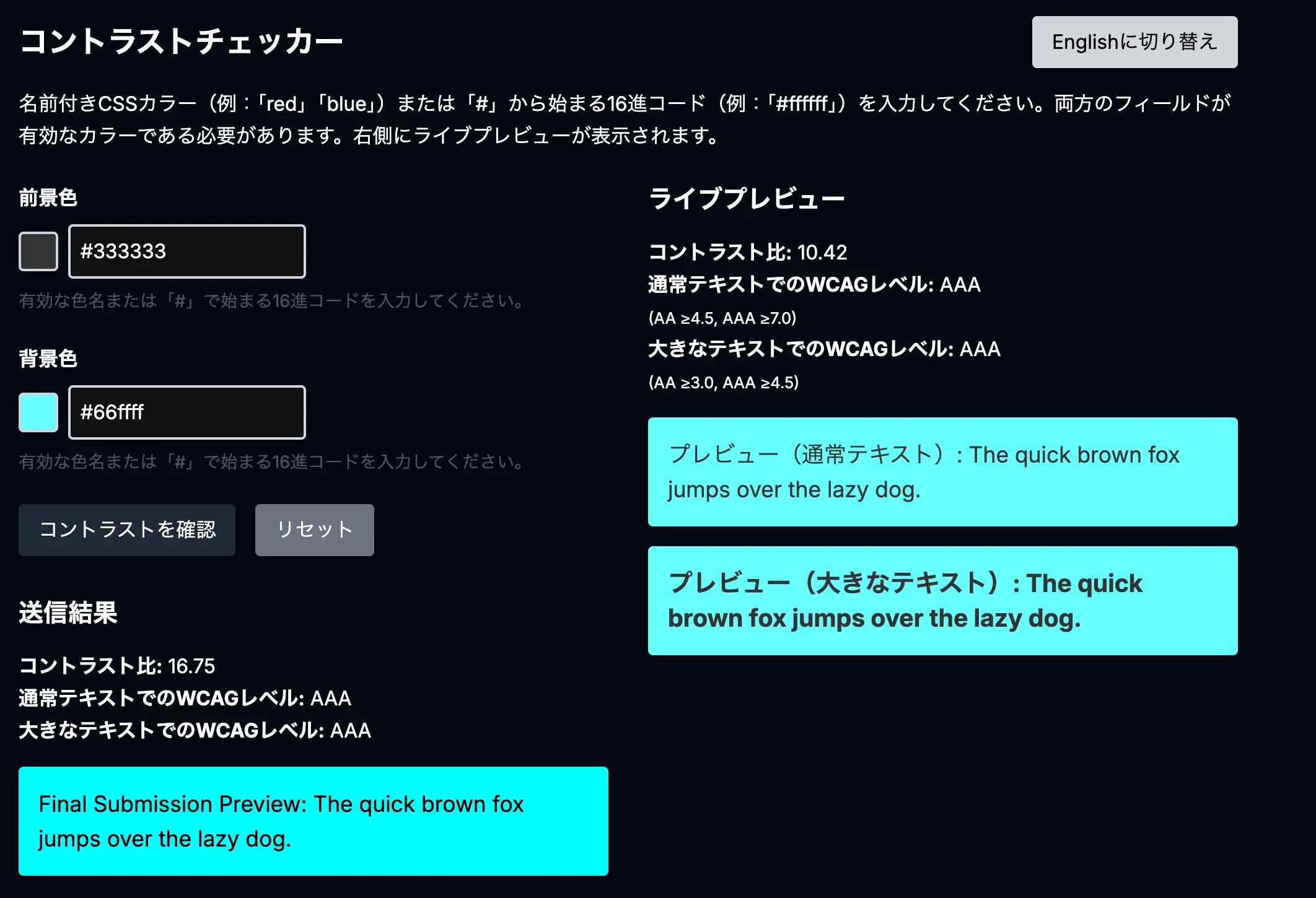
カラーパレットの色を使った際に、コントラストを確認できるツールを用意しています。 開発途中でも色のコントラストをプレビューしたり、適切なコントラスト比を満たしているかどうかを簡単に確認できます。

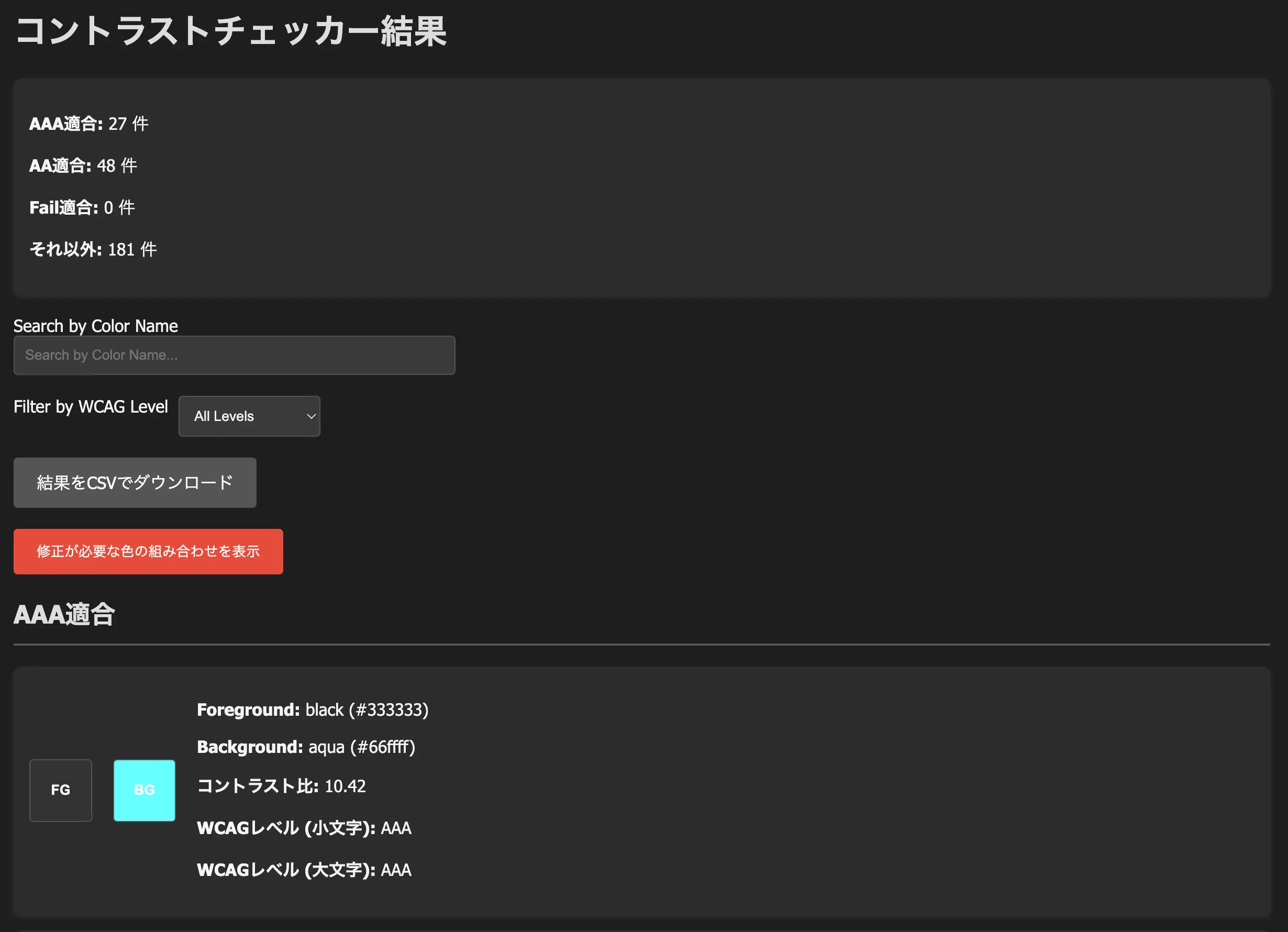
色の組み合わせをチェックし、修正すべき箇所があれば表示してくれます。
コントラストチェックツールはこちら
カラーパレットにおける色の組み合わせを自由にカスタマイズし、修正すべき箇所を表示することも可能です。
カスタムはこちらから--dark-basic-blue: #4d4dff
暗い背景でもはっきり映える深みのある青--dark-basic-white: #f0f0f0
ややグレーがかった白で、ダーク背景でも目に優しいこれらを変数として呼び出すだけで、モード切り替え時に自動的に適切な色が適用されます。もう、モードごとの微調整やカラーコードの書き換えに時間を費やす必要はありません!
このデザインシステムでは、まずパレットから色を「選ぶ」ことで、色に関する悩みを一挙に解決します。
あとは、本質的な開発タスクに集中するだけ。<color-palette> コンポーネントは、プロジェクト全体の色使いをスマートかつ直感的に管理するための頼れる一歩となるでしょう。